Have you seen an application or software that uses another company’s service? You might have wondered how the developers managed to get their hands on such a service. Sometimes, however, it’s not nearly as complicated as you may think; it might be a case of the developer using the company’s API.
API stands for ‘application programming interface’, and it allows developers to use the services a company has created in a safe and restricted manner. Not all services have an API you can use, but you’ll be surprised at what you can do with the free APIs available to you. In this article, we’ll make a piece of software that talks with Google Maps and creates a static map of a set location.
First of all, we’re going to need something to put our map in. For the sakes of this article, I’m using Visual Studio Community 2015, which is free to download and contains everything you need. If you have your own coding language which you can follow along with, feel free to use it!
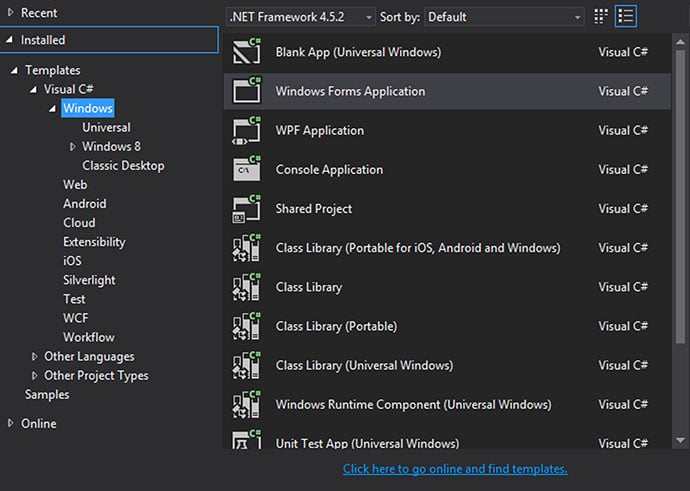
To start, we’re going to make a Windows Form. This allows us to make fields and buttons easily, as well as being able to embed the map we want within its browser functionality. Go ahead and make a new Windows Form by clicking New->Project, then Visual C#, then clicking Windows. On the right, choose Windows Form Application.

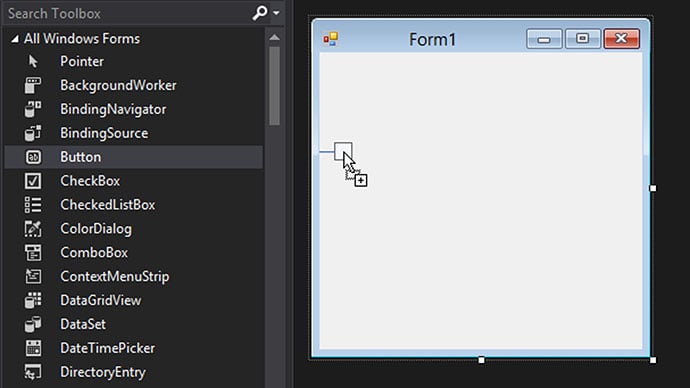
You’ll see a blank UI window appear in the project. That’s the window we’re going to use to build our map program on. This is what makes Windows Forms very useful, as you can create a quick program that doesn’t require much coding to create its UI.
This form we see here is called Form1, which we’ll rename to MapControl. Eventually, we’re going to use it as a launching point for our map. For now, simply create a button called ‘Show Map’. You can do this by finding Button on the toolbox and dragging it onto the form. If you don’t see the toolbox, click View, then Toolbox.

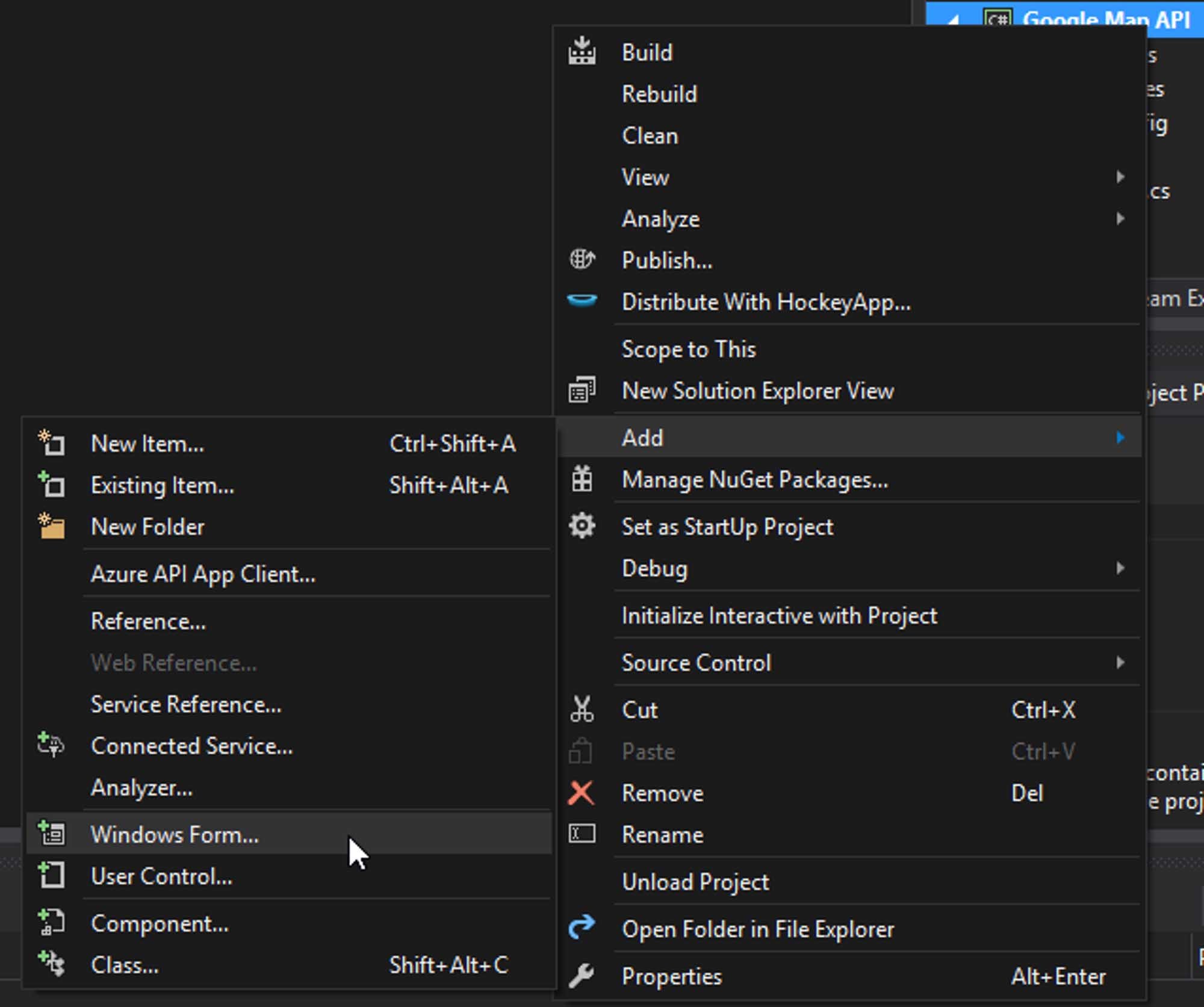
We want this button to create a popup showing our map. Before we can code the button, however, we actually need a second form to open! Right-click your project on the right-side and go to Add->Windows Form.

Call this form something memorable (it will be called ‘MapDisplay’ in this article) and click OK.
Now we can make the button open our new form. Double-click the button on the form itself and Visual Studio will automatically make a function called ‘[button name]_Click’ and show you it. This code will activate when the button is clicked. Now, input the code into this function that opens MapDisplay, like this:
var MapWindow = new MapDisplay();
MapWindow.Show();
So now the second window will open when we click the button, but we still have no map. To show one, we need to talk to Google to let them know we’re going to be using their map service, and to do that, we need an API key.
Head over to the Google Static Map API webpage here: https://developers.google.com/maps/documentation/static-maps/. At time of writing, you can use Google’s static map API at 25,000 times a day or in a commercial way before you have to pay them money, so don’t worry about having to buy anything! Click the ‘Get API’ button, then give your project a name.
What this will do is give you a really long string of random letters and numbers. This is your personal API key, and what you’ll be using to get your map from Google. It basically lets Google know that you’re making a request from their maps server, so they know who’s using it You can find all your keys again at https://console.developers.google.com/apis/credentials if you lose your key, so don’t worry!
Now that we have our key, we can query Google for a map by using custom URLs. We build a URL that contains all the information we want from Google, add our key in there to identify ourselves, then send it to Google. Google then gives us the information, and we can show it within our application.
So, let’s build a URL. First, we need to tell Google we want a static map. To do this, our URL must start with:
https://maps.googleapis.com/maps/api/staticmap
This tells Google’s API system that we want to use a static map. If you try to visit this URL by itself, it’ll give you an error message, because it needs a little more information before it can give you a map.
For one, it needs a Size. Let’s go ahead and add a size to this URL. We add parameters by adding an & to the url, then the parameter name, then an equals sign, then the value of the parameter. For example, if we want a map at size 400×400, we add this to the end of the URL:
&size=400×400
We can use the Center parameter to tell the map to lock onto a specific place. For this example, we’ll lock onto Tokyo, so we’ll add “¢er=Tokyo” to the URL.
We can also tweak the zoom level of the camera using the Zoom parameter. This zoom ranges from 1 to 20, and Google recommends the following values:
1: World
5: Landmass/continent
10: City
15: Streets
20: Buildings
For this example, we’ll add “&zoom=10” to our URL.
Finally, let’s toggle how the map appears using the MapType parameter. We can feed it several values; roadmap for the default option, satellite for a photographic image, terrain to show the geographical elements of the map, and hybrid for a mix of the roadmap and the satellite images. For the sakes of this example, we’ll add “&maptype=satellite” to the URL.
To top it off, we add our API key we got earlier by using &key=[Key]. Now we’re good to go!
You should now have a URL that looks something like this:
https://maps.googleapis.com/maps/api/staticmap?&size=400×400¢er=Tokyo&zoom=10&maptype=satellite&key=[YOUR KEY]
Let’s go back to our MapDisplay form. Add a WebBrowser element to it (called ‘MapBrowser’ in this example) by clicking and dragging it onto the form. Press F7, and you’ll see the form’s code. Type in the following code within the ‘public MapDisplay’ function:
String url = “https://maps.googleapis.com/maps/api/staticmap?&size=400x400¢er=Tokyo&zoom=10&maptype=satellite&key=[YOUR KEY]” MapBrowser.Navigate(new Uri(url));
Press the F5 key, or the Start button at the top, to start the program. Now when you click the button on the form, it should open up a window with your map in it!
Where To Go Next
Flesh Out MapControl
Our MapControl can open the map, but we have to go into the code every time we want to change the URL, which is a huge hassle! Using Windows Forms controls, set it up so you can enter the map’s variables in MapControl (TextBox and ListBox controls will be useful here, as well as Labels to label them). Then, pass them to the MapDisplay, which then uses the data to construct the URL and direct the web browser to it.
Use The Google Maps Javascript API
If you’re feeling particularly brave, you can make Google Maps using its Javascript API, which can be customised for zooming, scrolling, and even markers. You can find a link to the API in the links section, but be warned; it should only be tackled by advanced programmers!
Learn More
Source Code
Visual Studio Community
https://www.visualstudio.com/free-developer-offers/
Google Static Maps API
https://developers.google.com/maps/documentation/static-maps/
https://developers.google.com/maps/documentation/javascript/
Google Javascript Maps API
Windows Forms help
https://msdn.microsoft.com/en-us/library/ms229601(v=vs.110).aspx