“I fear not the man who has practiced 10,000 kicks once, but I fear the man who has practiced one kick 10,000 times.”
— Bruce Lee
INTRODUCTION
When it comes to web development technologies — i.e. the tools and languages used to design and code websites — it feels like there’s a new kid on the block everyday. Forget plain HTML, CSS, and JavaScript; now there’s AngularJS, jQuery, Pug, Bootstrap, Mustache, JSON, NodeJS, Django, and on and on. It’s overwhelming. How can one person learn so many programming languages?
Visiting the CSS Zen Gardens is the perfect antidote to programming anxiety. CSS Zen Gardens is a website that invites you to sit back, relax, and stroll through peaceful avenues of beautiful websites. More importantly, the website showcases the power and versatility of a single language: Cascading Style Sheets (CSS).
SETUP
1. Navigate to http://csszengarden.com

2. Click the ‘View All Designs’ button in the top left-hand corner

3. Scroll around and click on designs that interest you
4. Don’t miss:
“A Robot Named Jimmy” (http://www.csszengarden.com/215/)
“Bugs” (http://www.csszengarden.com/157/)
“45 RPM” (http://www.csszengarden.com/182/)
WHAT’S THE BIG DEAL?
The first website appeared in 1989. It was an ugly thing; green text on a black background, no pictures or pretty fonts or gradient backgrounds. It took another 6 years before you could even separate website text into two columns!
The web as we know it started in 1995. The creation of JavaScript, followed by Adobe Flash, allowed developers to add pictures, music, animations. But JavaScript wasn’t a perfect solution. If a developer wanted to change the fundamental appearance of their website — say, the background colour of a hundred odd web pages — then they had to dig through hundreds of pages of code to make that one small adjustment.
CSS, born in 1998, solved this problem by allowing developers to separate content (written in HTML) from style (written in CSS). Making big changes to a website could now be done by changing a single file: the stylesheet.
And that’s exactly what CSS Zen Gardens showcases. Every one of their designs is written with the exact same HTML. Only one line — the link the stylesheet — is different from design to design. And more importantly, none of their designs require AngularJS, jQuery, or Bootstrap; just pure, simple CSS.
TAKE A PEEK BEHIND THE SCENES
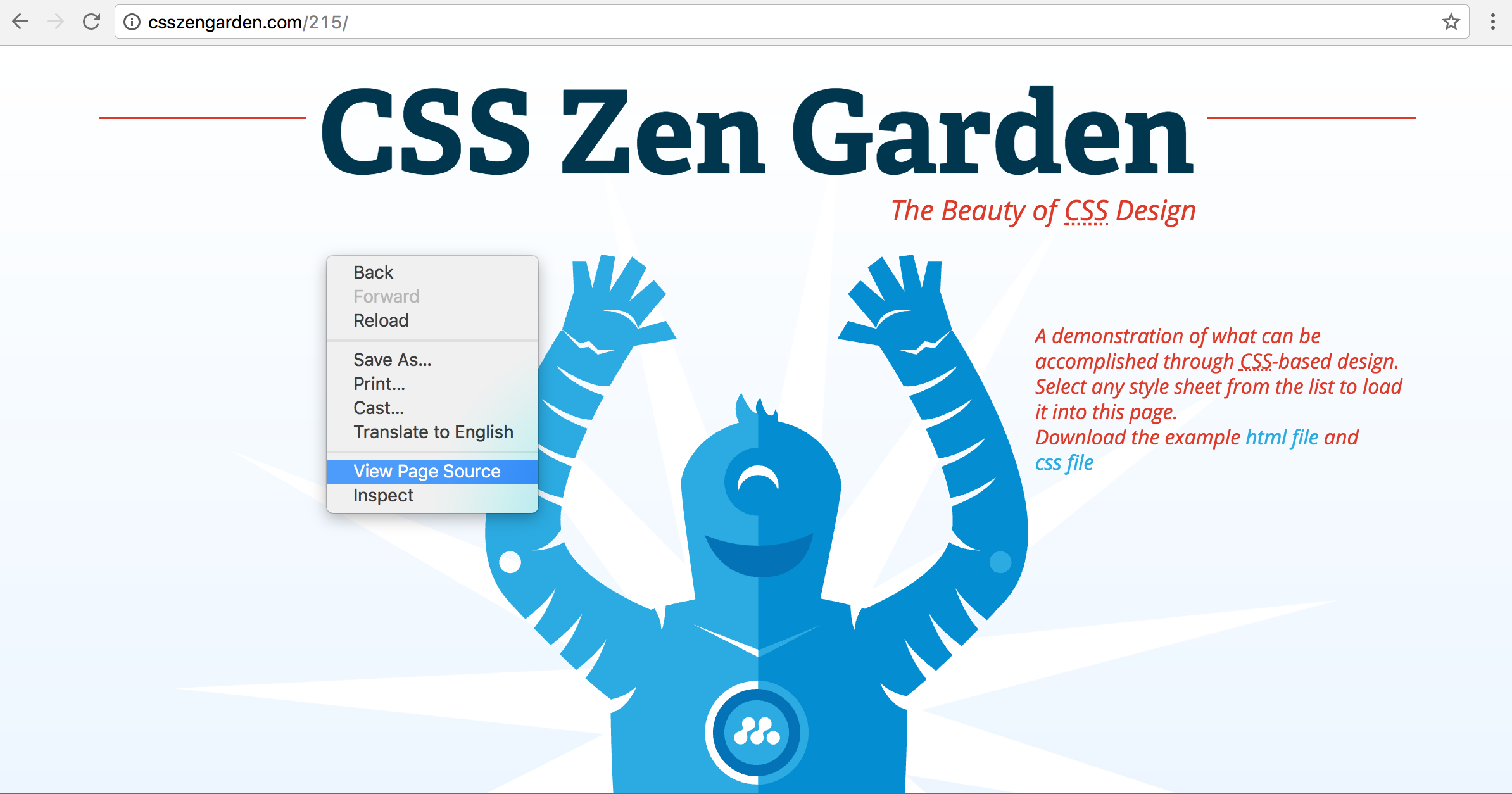
1. Navigate to your favourite CSS Zen Garden website (ex: http://www.csszengarden.com/215/)

2. Right click (or ‘CTRL + click’) anywhere on the web page. A small grey box should appear:

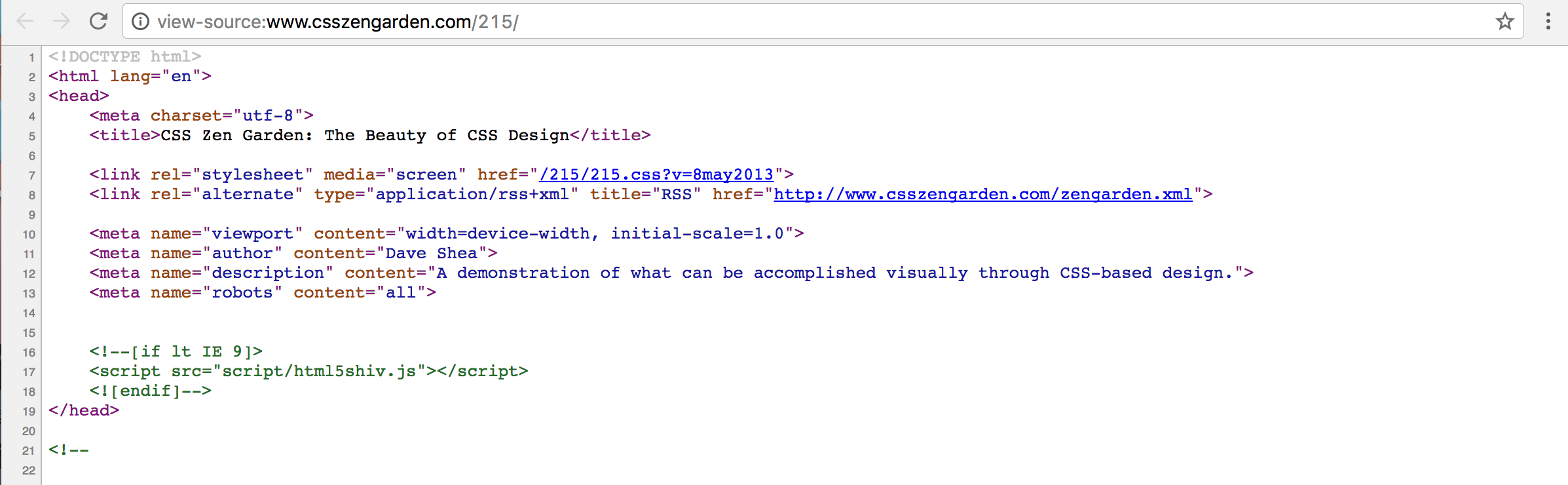
3. Select ‘View Page Source’. This shows the raw HTML of the webpage.

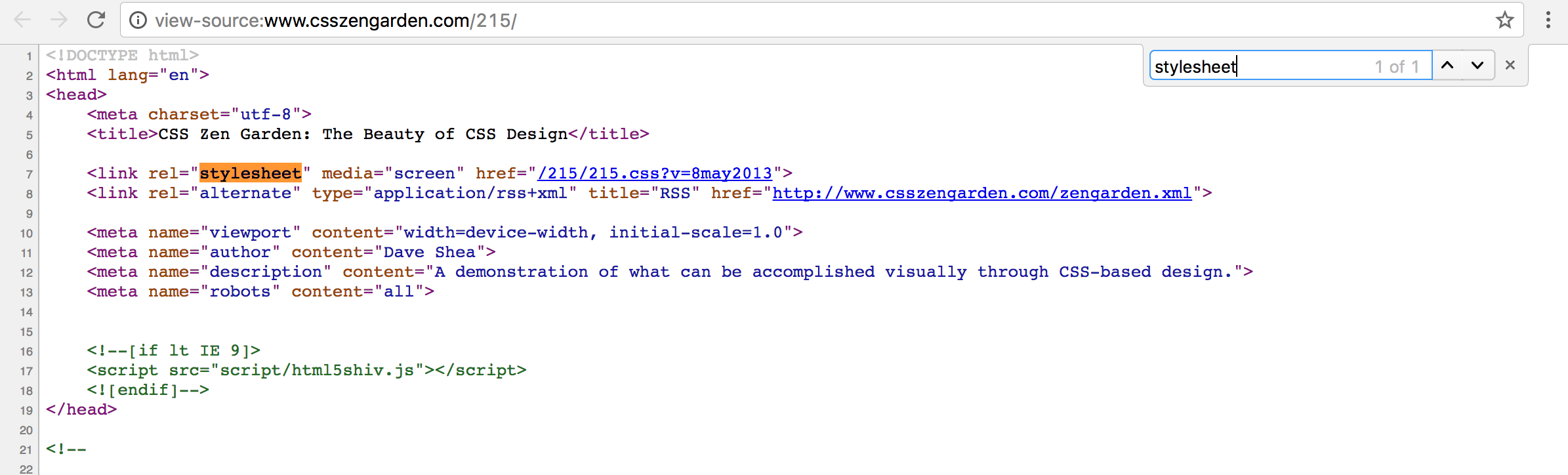
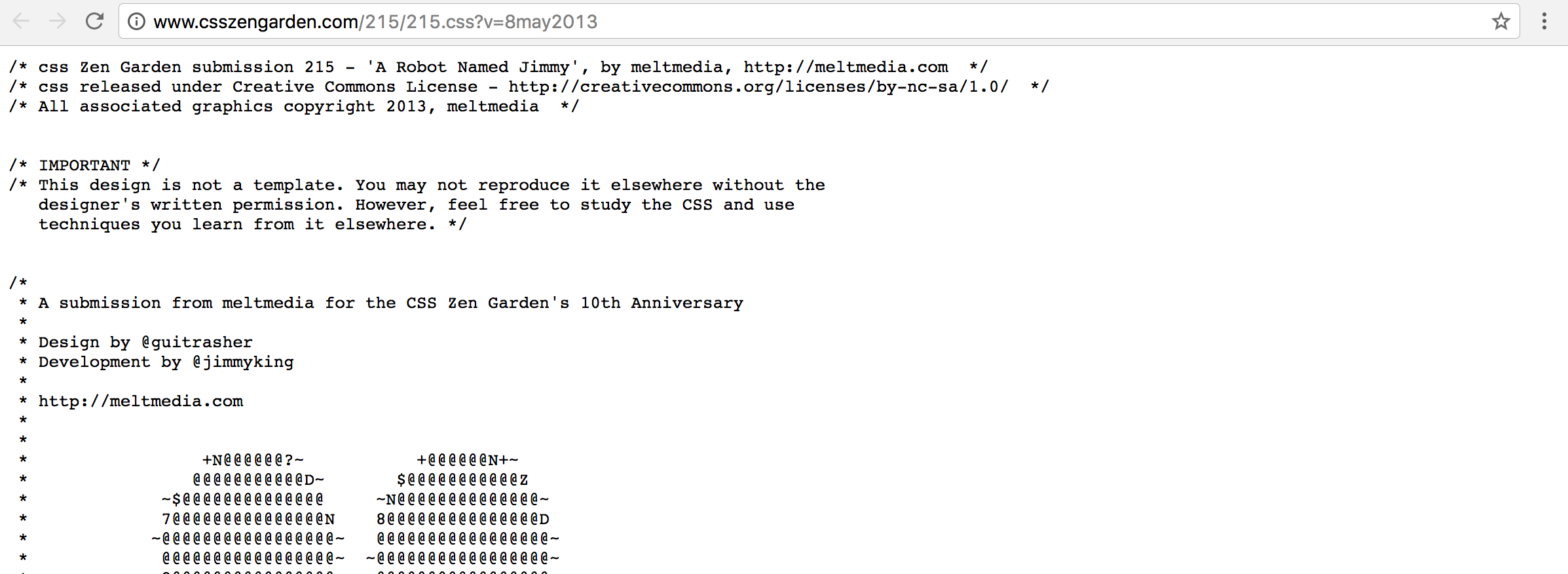
4. Press ‘CTRL + F’ to bring up the search bar. Type ‘stylesheet’ and hit ‘Enter’. Pay attention to the ‘href’ tag next to the highlighted text. To access the raw CSS file, you can click on the link in blue.


5. Navigate to your second favourite CSS Zen Garden website. Repeat steps 2-4
6. Compare the raw HTML of both pages. What’s different? What’s the same? Now compare the raw CSS pages
7. Navigate to www.google.com. Repeat steps 2-4. How does this web page compare to the two previous ones?
Learn More
CSS / HTML Introduction
https://www.codecademy.com/en/tracks/htmlcss
https://www.w3schools.com/css/
https://kidscodecs.com/html-coding-for-beginners/
History of Web Design
http://blog.froont.com/brief-history-of-web-design-for-designers/
https://www.youtube.com/watch?v=8DQH3xc1JfE
Visit a Reproduction of the First Website
http://line-mode.cern.ch/www/hypertext/WWW/TheProject.html










